Gömd meny (stor slideout)
---
Stilmallskoden
Kodmallskoden
För mer tips (och om du inte kan kopiera koderna) - besök sannasrum.blogg.se/bloggtips
Liten slidedown
---
Dela in inläggen i boxar
---
Bakgrundskoden som ska in i stilmallen på de ställen jag säger i videon:
För fler tips, besök: http://sannasrum.blogg.se/bloggtips/
En liten ordlista
---

Jag tänkte, som hjälp för mig själv, att jag skulle göra en liten mini-ordlista för webbdesign. Det har varit väldigt lärorikt för mig att få göra denna lista, jag har till exempel kämpat länge med att hitta ett script som gör att jag kunde ha flera sådana här visa-dölj-funktioner. Men jag var ju också tvungen att söka väldigt mycket information för att försöka kunna förklara detta. Mycket möjligt att vissa saker är fel, att jag inte förklarat korrekt eller liknande - men lämna gärna en kommentar om det är så i och med att jag behöver sitta på korrekt info inför mitt arbetsprov nästa vecka. Det blev en helt okej lista i slutändan, förhoppningsvis kan ni lära er något kanske! Det är jättebra att förstå vad man gör, då är det lättare att utvecklas och bli bättre såklart. Det är inte att koda när man sitter och copy-paste:ar koder, utan man måste förstå, läsa koden och se vad det är den gör. Jag klarar inte av sådant med Javascript ännu men känner mig ganska säker på HTML, och det är ju den största anledningen till att jag vill plugga; jag vill utvecklas!
Hur som haver; om du klickar på orden så kommer informationen att visas!
BODY
CSS
FAVICON
FLASH
FTP-PROGRAM
HEAD
HTML
INDENTERING
JAVASCRIPT
KÄLLKOD & ÖPPEN KÄLLKOD
META
PHP
SQL
TAGGAR
XHTML
Söndagssnack: Nedladdningsbara filer
---
Photoshop brushes
---
Fick frågan om inte jag kunde tipsa om lite penslar till Photoshop. Well, jag laddar ner alla mina penslar från Deviantart.com. För att hitta bra penslar så funderar jag på vad jag är ute efter, skriver sökord+brushes i sökfältet och letar sedan igenom efter det jag tycker om. Alla mina tips om Deviantart.com finns i videon, och mer tips om Photoshop&penslar hittar ni här.
Liten slideout
---
Skuggad ram med illusion om ett foto
---
Sannas retuscheringsguide: mjuk hy i ny och mer naturlig tappning
---
Khaleesi
---

Game of Thrones blir bara bättre och bättre! Till en början var jag sjukt skeptisk till denna serie, jag kände att det inte alls vara något för mig. Men så gav jag det en chans och nu älskar jag det! Sedan säsong tre startade har jag dock känt att det hoppat omkring väldigt mycket, och jag var faktiskt rädd att jag skulle tröttna. Men så kom avsnitt fyra förra veckan, och nu kan jag inte vänta tills jag kommer hem och får se avsnitt fem. Det var så spännande att jag bara satt med hakan nere vid knäna! Denna serie är ett måste; den är helt fantastisk, även för oss som kanske inte gillar medeltid/fantasy/action/krig i vanliga fall.
Visa "måndag, tisdag, onsdag" etc. i datumet
---
Webbläsare
---

Jag tänkte att jag skulle skriva lite om de vanligaste webbläsarna, och vilka jag föredrar.
› APPLE SAFARI
Safari är den läsaren som är standard på en Apple-produkt. Du känner säkert igen den från iPhone, men även på Mac & iPad är detta webbläsaren som gäller om du inte laddar ner en annan. Jag har använt den lite grann, och det enda jag egentligen tycker är en fördel med Safari är att den har en "topphemsidor" som startsida, där du lätt kan trycka på den sida du vill in på, istället för att skriva den. I övrigt tycker jag inte att det är en ultimat webbläsare.
+ snygg design, toppsidor
› GOOGLE CHROME
Min favorit! Jag gör mina designer i Chrome för att jag tycker att den är bäst, enklast och stöder i princip allt. I alla fall det jag vill att den ska stödja. Chrome är snabb, hjälpsam och lätt. Adressfältet är ju också detsamma som att söka på Google, så du behöver inte gå in på en sökmotor för att söka, utan kan göra det direkt. Du kan också skriva en adress och får ett förslag trots att du aldrig besökt sidan innan. Det jag har hört som är den största fördelen med Chrome är att varje flik är en unik process som inte påverkar de andra flikarna, som det tyvärr gör i IE & Firefox. Om du skulle gå in på en långsam hemsida påverkar inte detta det andra flikarna, kort och gott.
+ sökfunktionen i adressfältet, säkrare surfning p.g.a. flikprocesserna, integrerade Google-features så som Gmail
Min favorit! Jag gör mina designer i Chrome för att jag tycker att den är bäst, enklast och stöder i princip allt. I alla fall det jag vill att den ska stödja. Chrome är snabb, hjälpsam och lätt. Adressfältet är ju också detsamma som att söka på Google, så du behöver inte gå in på en sökmotor för att söka, utan kan göra det direkt. Du kan också skriva en adress och får ett förslag trots att du aldrig besökt sidan innan. Det jag har hört som är den största fördelen med Chrome är att varje flik är en unik process som inte påverkar de andra flikarna, som det tyvärr gör i IE & Firefox. Om du skulle gå in på en långsam hemsida påverkar inte detta det andra flikarna, kort och gott.
+ sökfunktionen i adressfältet, säkrare surfning p.g.a. flikprocesserna, integrerade Google-features så som Gmail
› MOZILLA FIREFOX
Detta använde jag jämt tidigare, på min PC och till en början efter Safari. Jag tycker att det är i princip lika bra som Chrome, men Chrome är lite vassare och går snabbare. Firefox är också en webbläsare som måste startas om ofta, tycker jag, men det är en smaksak om man väljer Firefox eller Chrome, tror jag. Jag har läst att Firefox är överlägset använt runtom i världen vilket beror på att det finns väldigt mycket plugins till denna webbläsare på grund av att källkoden är offentlig så vem som helst kan gå in och kolla och sedan bygga sin egen plugin.
+ öppen källkod = många tillägg, automatisk stavningskontroll
› INTERNET EXPLORER
En webbdesigners värsta mardröm, haha. IE stödjer inte en bråkdel av vad de andra webbläsarna gör, och med stödja menar jag koder och scripts. En design som ser bra ut i de tre andra läsarna ser oftast helt knasig ut i IE. Nu har Explorer dock blivit mycket bättre, i takt med att de flesta webbutvecklare väljer till exempel Firefox istället och använder sina egna tolkningar som stöds utav den men inte tidigare av IE. Nu har Microsoft börjat inse att för att kunna konkurrera måste de ha samma features som de andra webbläsarna, vilket är ett plus!
+ funkar det i IE, funkar det oftast överallt
Vilken webbläsare är din favorit?
En webbdesigners värsta mardröm, haha. IE stödjer inte en bråkdel av vad de andra webbläsarna gör, och med stödja menar jag koder och scripts. En design som ser bra ut i de tre andra läsarna ser oftast helt knasig ut i IE. Nu har Explorer dock blivit mycket bättre, i takt med att de flesta webbutvecklare väljer till exempel Firefox istället och använder sina egna tolkningar som stöds utav den men inte tidigare av IE. Nu har Microsoft börjat inse att för att kunna konkurrera måste de ha samma features som de andra webbläsarna, vilket är ett plus!
+ funkar det i IE, funkar det oftast överallt
Vilken webbläsare är din favorit?
Bildspel i profilbilden
---
Stilmallskod:
Scriptkod: in i kodmallen/kodmallarna innan < / head >
Kodmallskod 2: ska in i kodmallen/kodmallarna efter div id="side"
För mer tips och tricks; besök sannasrum.blogg.se/bloggtips
Serier, serier, serier...
---

Häromdagen satt vi och såg på TV och Elementary was coming up och vi bestämde oss för att se om det kunde vara något. Kort och gott; jag blev inte besviken för fem öre. Helt sjukt bra program, det är ganska lättsamt trots att det är en kriminalserie, och Sherlock Holmes är faktiskt en riktigt rolig karaktär i denna serie. Jag gillar hur de har satt ihop allting; historien bakom varför Holmes jobbar med NYPD, varför Watson finns i hans liv och det finns en förklaring till varför han är som han är. Vilket i sin tur gör att i alla fall inte jag stör mig på honom! Riktigt bra serie, jag rekommenderar den starkt.
Prickad border under länkarna i inlägget
---
Om du vill ha en linje under byter du ut dotted mot solid
Om du vill ha en dubbel linje under byter du ut dotted mot double
Om du vill ha en streckad linje under byter du ut dotted mot dashed
Om du vill ha en dubbel linje under byter du ut dotted mot double
Om du vill ha en streckad linje under byter du ut dotted mot dashed
Favorittypsnitt just nu
---

Typsnitt är ju väldigt kul, tycker jag! Det är också alltid lika roligt när man hittar ett som man verkligen tycker om, right? Dessa ↑ är några av mina favoriter just nu. Ni känner säkert igen flera av dem; Calibri och Georgia använder jag mycket i denna designen, tillsammans med Verdana. Praying Angel har jag i min header, och NEOU hade jag i min gamla design. Jag pendlar väldigt mycket när det kommer till fonter, i förra designen hade jag väldigt diskreta och moderna typsnitt, i denna kör jag på mer mjukt och gulligt, fast ändå inte. Att inte blanda för många är ett av mina stora dilemman när jag gör designer, fast jag vet att man verkligen inte borde ha fler än 3 (jag har ju fyra i denna). Men men, det finns ofta så många man vill få med i en design, eller hur? Har ni några tips på typsnitt?
En design blir till
---

Som jag skrev så blir det ju aldrig som första utkastet. Tänkte berätta hur jag vanligtvis skapar en design, från idé till färdig design, kan man säga.
› INSPIRATIONEN
Jag börjar givetvis med någon typ av inspiration. Ofta ser jag en blogg/hemsida eller print screen och det är det som sätter igång mig. Vanligtvis har jag funderat över en del saker som jag vill införliva, i designen ovan är det mina slides från vänster, där jag har lagt senaste uppdateringarna & länkar. Ni får se när den installeras.
› KOPIAN
I början kan mitt utkast se ut som en exakt kopia av en design. Men jag blir aldrig nöjd med en kopia, dock måste jag ju ha något att utgå ifrån. Designen ovan kommer från början från tankar och idéer via Melissa Rose Design. Jag har sedan klickat mig runt i jakt på pixels, iinspiration, citat och koder och har sedan utvecklat något eget. Det som är tråkigt är att många designers stannar här, de blir nöjda med en kopia. Men tänk såhär; om du bara la ner lite extra tid på det kommer det 1. kännas väldigt mycket bättre för att det är ditt, 2. finnas mycket mer positiv respons på din design, än om du kopierar.
Jag börjar givetvis med någon typ av inspiration. Ofta ser jag en blogg/hemsida eller print screen och det är det som sätter igång mig. Vanligtvis har jag funderat över en del saker som jag vill införliva, i designen ovan är det mina slides från vänster, där jag har lagt senaste uppdateringarna & länkar. Ni får se när den installeras.
› KOPIAN
I början kan mitt utkast se ut som en exakt kopia av en design. Men jag blir aldrig nöjd med en kopia, dock måste jag ju ha något att utgå ifrån. Designen ovan kommer från början från tankar och idéer via Melissa Rose Design. Jag har sedan klickat mig runt i jakt på pixels, iinspiration, citat och koder och har sedan utvecklat något eget. Det som är tråkigt är att många designers stannar här, de blir nöjda med en kopia. Men tänk såhär; om du bara la ner lite extra tid på det kommer det 1. kännas väldigt mycket bättre för att det är ditt, 2. finnas mycket mer positiv respons på din design, än om du kopierar.
› VILAN
Efter att ha skapat kanske tre-fyra utkast som jag inte är 11O% nöjd med inser jag att jag måste få vila, få ny inspiration, av min vardag oftast. Då kommer idéerna bara som uppenbarelser. Efter ett par dagar/veckor sätter jag igång igen. Då är man fräsch igen och kan tänka utanför boxen. Att bara sitta framför en design dag ut och dag in skapar inget; det gäller att få nya intryck och vila upp huvudet.
Efter att ha skapat kanske tre-fyra utkast som jag inte är 11O% nöjd med inser jag att jag måste få vila, få ny inspiration, av min vardag oftast. Då kommer idéerna bara som uppenbarelser. Efter ett par dagar/veckor sätter jag igång igen. Då är man fräsch igen och kan tänka utanför boxen. Att bara sitta framför en design dag ut och dag in skapar inget; det gäller att få nya intryck och vila upp huvudet.
› OMLOPPET
Nu har jag massor av nya tankar om hur jag vill ha det. Jag brukar oftast, i detta läge, göra om headern. Den är alltid stomme för mig och måste bli bra. Medan jag letar ny inspiration börjar allting om; men istället för att ha en sida som jag nästan kopierar rakt av, så har jag nu 2O olika inspirationskällor. Genom att blanda med lite idéer från här och var skapar man sig något unikt.
Nu har jag massor av nya tankar om hur jag vill ha det. Jag brukar oftast, i detta läge, göra om headern. Den är alltid stomme för mig och måste bli bra. Medan jag letar ny inspiration börjar allting om; men istället för att ha en sida som jag nästan kopierar rakt av, så har jag nu 2O olika inspirationskällor. Genom att blanda med lite idéer från här och var skapar man sig något unikt.
› DETALJERNA
När stommen är klar sätter jag på ordentligt med hög musik (helst house eller stämningsfulla soundtrack), gärna i Robertos Beats-hörlurar så att jag bara känner en eufori i kroppen. Nu börjar det roliga; detaljerna. Vad för roliga koder kan jag lägga till i min design, vad för fina citat och bilder vill jag ha? Jag brukar aldrig lägga vikt vid detaljerna innan jag har klarat av stommen i designen, för tänk om jag ändrar mig helt - då har jag lagt ner onödig energi och tid på det. Här gör jag en del grafik, men det handlar främst om grafik som kanske hör till koderna. Ett exempel; designen ovan har slides till vänster med länkar & uppdateringar, själva fliken (det gråa med texten på) har jag gjort i Photoshop, men resten är kodat. Så 7O% kod, 3O% Photoshop, kan man säga. Det är här man har möjlighet att uttrycka sig, göra det till sitt eget. Även om stommen givetvis inte kan vara en kopia, så är det detaljerna som gör att det blir ditt.
När stommen är klar sätter jag på ordentligt med hög musik (helst house eller stämningsfulla soundtrack), gärna i Robertos Beats-hörlurar så att jag bara känner en eufori i kroppen. Nu börjar det roliga; detaljerna. Vad för roliga koder kan jag lägga till i min design, vad för fina citat och bilder vill jag ha? Jag brukar aldrig lägga vikt vid detaljerna innan jag har klarat av stommen i designen, för tänk om jag ändrar mig helt - då har jag lagt ner onödig energi och tid på det. Här gör jag en del grafik, men det handlar främst om grafik som kanske hör till koderna. Ett exempel; designen ovan har slides till vänster med länkar & uppdateringar, själva fliken (det gråa med texten på) har jag gjort i Photoshop, men resten är kodat. Så 7O% kod, 3O% Photoshop, kan man säga. Det är här man har möjlighet att uttrycka sig, göra det till sitt eget. Även om stommen givetvis inte kan vara en kopia, så är det detaljerna som gör att det blir ditt.
› RESULTATET
Det tar alltid tid för mig att lägga in en design, jag vill ha mångas perspektiv och åsikter. I slutändan vet jag att jag själv måste känna mig nöjd, men ibland behöver man bekräftelsen. I detta skede behöver jag bara tid att vänja mig vid det nya innan jag lägger in den på min blogg. Jag behöver också tid att fundera över detaljerna; simplicitet är det viktigaste, och även om koderna är komplicerade och otroligt många, så får det inte bli för mycket. Det får inte finnas för många widgets, för många scripts eller för färgglatt i för stora partier. Som ett av citaten lyder nedan; med små inslag av färg blir det mer färgglatt än att ha allt i färg.
Det tar alltid tid för mig att lägga in en design, jag vill ha mångas perspektiv och åsikter. I slutändan vet jag att jag själv måste känna mig nöjd, men ibland behöver man bekräftelsen. I detta skede behöver jag bara tid att vänja mig vid det nya innan jag lägger in den på min blogg. Jag behöver också tid att fundera över detaljerna; simplicitet är det viktigaste, och även om koderna är komplicerade och otroligt många, så får det inte bli för mycket. Det får inte finnas för många widgets, för många scripts eller för färgglatt i för stora partier. Som ett av citaten lyder nedan; med små inslag av färg blir det mer färgglatt än att ha allt i färg.
Citat som jag tänker på när jag designar:
❝ A good design is driven by needs and defined by constraints. ❞ — ASTIK PANT
❝ Simplicity is not about making something without ornament, but rather about making something very complex, then slicing elements away, until you reveal the very essence. ❞ — CHRISTOPH NIEMANN
❝ The enemy of art is the absence of limitations. ❞ — ORSON WELLES
❝ We cannot reduce complexity; we can only create the illusion of simplicity. ❞ — GRADY BOOCH
❝ Good design is all about making other designers feel like idiots because that idea wasn't theirs. ❞ — FRANK CHIMERO
❝ Having small touches of colour makes it more colourful than having the whole thing in colour. ❞ — DIETER RAMS
❝ A good design is driven by needs and defined by constraints. ❞ — ASTIK PANT
❝ Simplicity is not about making something without ornament, but rather about making something very complex, then slicing elements away, until you reveal the very essence. ❞ — CHRISTOPH NIEMANN
❝ The enemy of art is the absence of limitations. ❞ — ORSON WELLES
❝ We cannot reduce complexity; we can only create the illusion of simplicity. ❞ — GRADY BOOCH
❝ Good design is all about making other designers feel like idiots because that idea wasn't theirs. ❞ — FRANK CHIMERO
❝ Having small touches of colour makes it more colourful than having the whole thing in colour. ❞ — DIETER RAMS
Ännu en ny gratisdesign
---
 Ladda ner designen här.
Ladda ner designen här.Glöm inte att du godkänner användarvillkoren så fort du installerar designen .
FLER GRATISDESIGNER HAR JAG PÅ GRATISDESIGN.BLO.GG
Bakgrunder
---

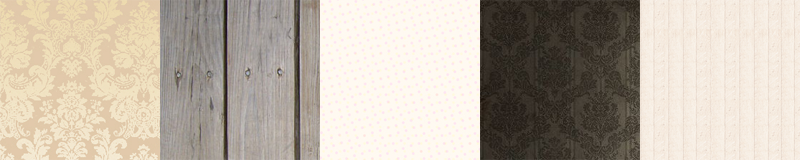
› VINTAGEBACKGROUNDS.TUMBLR.COM
Här hittar du en hel del söta och gammaldags bakgrunder. Det finns en hel del fina bakgrunder med blomsterprint, något jag funnit svårt att hitta via till exempel google. Du hittar också en del medaljongbakgrunder, eller med viktorianskt mönster. Det finns också en del som ser ut som vanliga tapeter. Jag gillar sidan, har hittat många fina bakgrunder där.

Hos Patterncooler kan du göra dina egna bakgrunder på ett smidigt sätt. De har jättemånga olika mönster, du väljer det du tycker om, och sedan väljer du färger. Det är väldigt smidigt och enkelt och sedan kan du ladda ner dem i PNG-format. Vill du ha en högupplöst bakgrund måste du dock betala, men jag har uppfattat det som att PNG-formaten fungerar jättebra!

På denna sida hittar du alla "klassiska" bakgrunder från blogg.se, bland annat många som jag har använt genom tiderna här, haha. Du kan lätt ta den URL-kod som lagts under varje bild, klistra in den i din stilmall och se om den är något för dig. Eller gör som jag; skapa något eget utav mönstret (det gäller givetvis alla ovanstående sidor och patterns/bakrunder)
Lägg "senaste inlägg", "arkiv", "kategorier" etc. i dropdownen
---





